ASP.NET Developers usually build websites using either their native language or using one international language such as English. As the businesses are expanding world wide many websites need to be internationalized in such a way that the audience from all over the world can browse the website in their own native language. Globalization and Localization are two important concepts which every developer should be aware of while creating global products or websites. In the past developing multi language websites was not easy task because of the extra word it requires but .NET Framework, ASP.NET and Visual Studio together has made developers life much easier to implement such websites. In this tutorial I will show you how you can create multi language websites in ASP.NET.
Cultures and Regions
If you are building multi language website you need to be aware of the fact that languages are dependant on the geographical locations. The French language which is spoken in France is quite different from the French spoken in Canada. Similarly there are also some differences in US English and British English. When developing global applications you should use specific cultures available in .NET Framework. The cultures in .NET Framework consists both language and associated region. For example en is the code for English language and if you want to use US English in your application you should use en-US.
The following are some examples of culture definitions
- en-US – English language; United States
- en-GB – English language; United Kingdom (Great Britain)
- en-AU – English language; Australia
- fr-FR – French language; France
- de-DE – German language; Germany
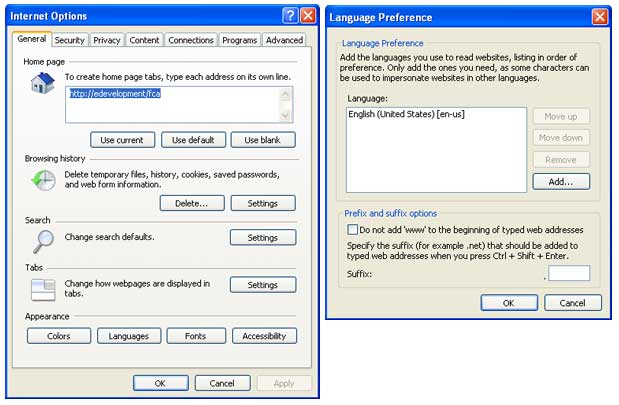
When ASP.NET page reaches the end user’s browser it runs under a specific culture and regional settings. These settings can be defined by the end user or can be set by the developer from server side. By default, ASP.NET runs under a culture settings defined by the server. If you are using Internet Explorer you may have seen the following Language Preference dialog box which appears by clicking the Languages button in Internet Options dialog. By using Language Preference dialog box you can set the culture and regional settings of your browser.

These settings can also be set by the developer from the server side either using the Page directive or by using web.config file.
To set culture settings on a single page you can use Page directive Culture and UICulture properties.
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default"
Culture="en-US" UICulture="en-US" %>
To set culture settings in web.config you can use globalization element nested just inside system.web element.
<configuration>
<system.web>
<globalization culture="en-US" uiCulture="en-US" />
</system.web>
</configuration>
To set culture programmatically in Windows Applications, you can use CurrentCulture and CurrentUICulture properties of current thread.
Thread.CurrentThread.CurrentCulture = new CultureInfo(“en-US”);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(“en-US”);
In ASP.NET, You can use Page class Culture and UICulture properties to set the culture programmaticall. Page.Culture = “en-US”;
Page.UICulture = ““en-US”;
To implement globalize website, you need to localize the following according to the culture.
- Page contents
- Controls labels, captions or text
- Dates
- Currencies or Numbers
- All messages displayed to the user
Please note that some ASP.NET controls such as Calendar control has built in localization features that enable the control to render contents such as day or month names according to the culture automatically.
ASP.NET Resource Files
To provide culture specific contents to the end user ASP.NET use resource files. A resource file is an XML based file that has a .resx extension and it provides a set of items that are utilized by a specified culture. These items can be strings, images or even audio files. In ASP.NET website you have option to create resource files either as local resources or global resources.
To give you better understanding of globalization, localization and resource files I am creating a new ASP.NET website that has a single page Default.aspx with the following markup.
<table cellpadding="4" cellspacing="0" >
<tr style="background-color: #dadada;">
<td style="width: 120px;">
Language:
</td>
<td style="width: 450px;">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatColumns="3"
Width="300px" AutoPostBack="True"
onselectedindexchanged="RadioButtonList1_SelectedIndexChanged">
<asp:ListItem Selected="True" Value="en-US">US English</asp:ListItem>
<asp:ListItem Value="de-DE">German</asp:ListItem>
<asp:ListItem Value="fr-FR">French</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td style="vertical-align: top">
<asp:Label ID="lblTodayDate" runat="server" Text="Today Date:"></asp:Label>
</td>
<td style="vertical-align: top">
<asp:TextBox ID="txtDate" runat="server" Width="250px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="vertical-align: top">
<asp:Label ID="lblCurrentPrice" runat="server" Text="Current Price:"></asp:Label>
</td>
<td style="vertical-align: top">
<asp:TextBox ID="txtPrice" runat="server" Width="250px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="vertical-align: top">
<asp:Label ID="lblCalendar" runat="server" Text="Calendar:"></asp:Label>
</td>
<td style="vertical-align: top">
<asp:Calendar ID="Calendar1" runat="server" BorderColor="Black"
DayNameFormat="Full" Font-Names="Verdana"
Height="205px" NextPrevFormat="FullMonth" Width="100%" BorderStyle="Solid"
BorderWidth="1px">
<TodayDayStyle BackColor="Black" ForeColor="White" />
<DayHeaderStyle BackColor="#dadada" Font-Bold="false" />
<TitleStyle BackColor="White" Font-Bold="True" ForeColor="Blue" />
</asp:Calendar>
</td>
</tr>
</table>
The above markup is pretty straight forward and the only important piece of code is the RadioButtonList items collection. Notice how I am using Culture names such as fr-FR as the values of the languages.
<asp:ListItem Selected="True" Value="en-US">US English</asp:ListItem>
<asp:ListItem Value="de-DE">German</asp:ListItem>
<asp:ListItem Value="fr-FR">French</asp:ListItem>
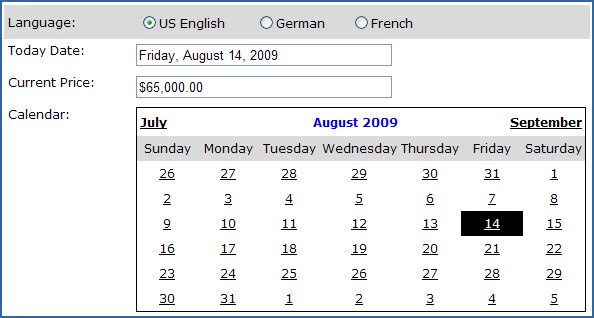
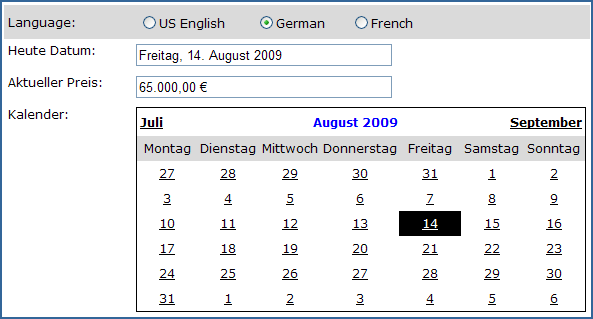
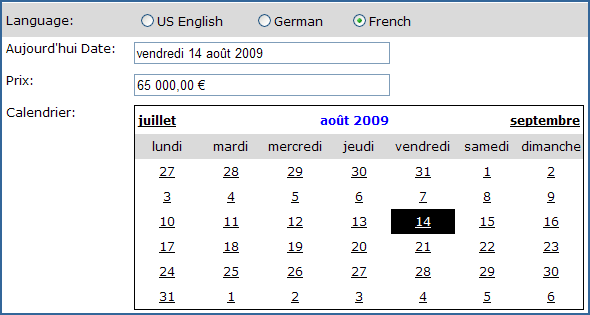
The output of the following markup is shown in the following figure. The page provides user the option to change the page language dynamically at run time to change the contents of the form accordingly. For demonstration in this tutorial I am only using three languages but you are free to choose any number of languages according to your website requirements.

Now, you need to create a resource file for each language in the website. First add a special ASP.NET Folder named App_LocalResources in the website by right clicking the website name in Solution Explorer and choosing Add ASP.NET Folder option. Then add four resource (.resx) files in the App_LocalResources directory by right clicking on App_LocalResources folder name in Solution Explorer and choosing Add New Item option.
The following figure shows the names of the resource files I added in the Solution Explorer. Notice the names used for the resource files as they have same name as the page and have the name of the culture in the middle of the file name separated with dot. These naming conventions are used for local resources as they are page specific resources and in this case you are creating the resources for your Default.aspx page. The Default.aspx.resx file will be used by the default US English culture and as soon as user will change language on the page ASP.NET will automatically load contents of other resource files according to the culture settings.

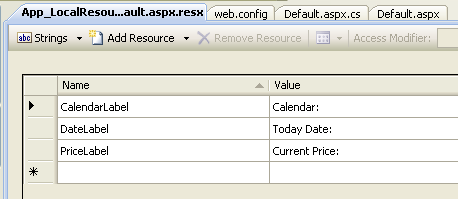
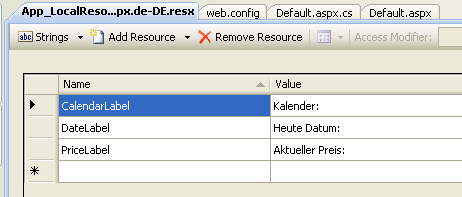
Next you need to add language specific items in the resource files so open the Default.aspx.resx file and add the contents according to the following figure.
Default.aspx.resx

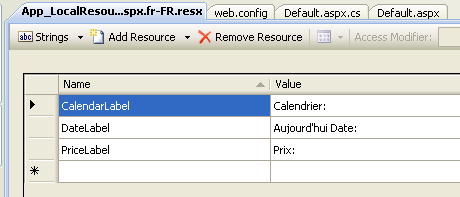
Similarly open the Default.aspx.fr-FR.resx and Default.aspx.de-DE.resx files and add the following French and German language contents.
Default.aspx.fr-FR.resx

Default.aspx.de-DE.resx

Save all the resource files and open the Default.aspx page to dynamically change the culture according to the user selected language. As long as the user will select the language from the RadioButtonList I will set the Culture and UICulture properties of the ASP.NET page as shown below:
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
string cultureName = RadioButtonList1.SelectedValue.ToString();
Page.Culture = cultureName;
Page.UICulture = cultureName;
}
Note that I have set the AutoPostBack property of the RadioButtonList to true so you don’t need to redirect user to the same page after the above code because it will happen automatically. All you need now is to add the following code in the Page_PreRender event to load contents from the resource files according to the page culture.
The code to display Date and Price according to the culture is straight forward as you are using ToString() methods. To retrieve the contents of dynamically loaded resource file you need to use GetLocalResourceObject () method.
protected void Page_PreRender()
{
DateTime date = DateTime.Now;
decimal price = 65000;
txtDate.Text = date.ToString("D");
txtPrice.Text = price.ToString("c");
lblTodayDate.Text = GetLocalResourceObject("DateLabel").ToString();
lblCurrentPrice.Text = GetLocalResourceObject("PriceLabel").ToString();
lblCalendar.Text = GetLocalResourceObject("CalendarLabel").ToString();
}
If you have implemented everything properly you will see the following output based on the user selected language. Notice how all labels and textbox contents are changed. Also notice how the calendar day and months names are changed.


In this tutorial, I tried my best to explain you the important concepts of cultures, globalization and resource files. I also tried to give you a live working example of multi language ASP.NET form. I am sure you will try few more tricks yourself from the knowledge you have gained from this tutorial.





Greetings etc.
Very well written text i’m always learning more thank you very much, it helped me a lot very good matter.
nice 1
How about other component responding back to the web page ? For instance you connect to a database with an assembly that returns an error message. How to make this error message language dependant ? The assembly resides on the same server ASP.NET is. Language is set in web browser
I am using this method in vb, but I’m facing en error here:
Protected Sub RadioButtonList1_SelectedIndexChanged(sender As Object, e As EventArgs)Dim cultureName As String = RadioButtonList1.SelectedValue.ToString() Page.Culture = cultureName
Page.UICulture = cultureName
End Sub
can you check?
Thanks
Hi I have set the language which is work fine only in one page when ever I change the link or change the gird it will again set to english. Any Idea what is going on… waiting
Great Tutorial . Very Well Explained (Y)
thank you sir. You show the details very nicely that one ll able to understand and develop himself.
Its good for creating multilanguage website & also provide easy step by step procedure .. but not sofisticated & what if i want to use language more than one aspx file??
i mean for profile.aspx i will also have to create profile.aspx.resx and so on files
and for more pages more and more file, it will gonna be great mess..
i want only one language file for english and only one file for french and only one file for any of other one language and so on and call it in website where ever i want.
what to do??
sir i wants a help for dynamically changed data of aspx page in multi language.
Error:
Object reference not set to an instance of an object.
Exception Details: System.NullReferenceException: Object reference not set to an instance of an object.
Line 29: lblTodayDate.Text = GetLocalResourceObject(“DateLabel”).ToString();
Great start
great article!!! Explained in the easiest way possible.
Thanks man 🙂
very helpful..
thanks a lot
Great Article !!! 🙂
Sir, Love to come on your website and learn from this.
Thanks alot for your kind efforts for all of us..May Allah bless you..Ameen
Hi this is a wonderful article. i searched your website by internet and after reading this article i am very impressed.
Thanks for this article
Thanks
hi ,
How can added CalenderLabel,DataLabel,PriceLabel under Name tab in resource file for multilingual process.
Then i added one more filed for testing purpose but that extra field is not converted .Pls can explain how can add extra informations and also how to implement multilingual process to existing application.
You did your best..Thanks
very thanks for code *_^
Thanx for the article..it was very helpful…n it iz very simle to understand for the freshers..
very good tutorial – right to the point
Hi your tutorials are nice.You are a good and excellent
content writer.Your content will make it not only easy
for freshers to learn but also experienced.thanks
i want to know how we can use global resource file for Developing Multi Language Web Sites with ASP.NET.
Otherwise this tutorial is best,but its very thankful to you if you take global resource file in case of of local resource file
Thanks a lot
its really very helpful tutorial
thank u so much sir for the very useful tutorial sir…,
very very nice and usable tutorial sir
GReat Work…thanks Sir…
Sir,
How we can set Urdu and Arabic please suggest the way.
Hope Hear from you
Best Regards
Sir,
If I need to do something in Urdu/Arabic then? How can I Use Cultures?
An example could help a lot
nice tutorial sir!!!
thanks 🙂