GridView control is one of the most powerful controls in ASP.NET 2.0. This control displays database records in typical tabular form, and provides features such as Sorting, Paging, Selection and Editing without writing a single line of code. It also has many different types of fields (columns) such as hyperlinks, images, checkboxes etc.
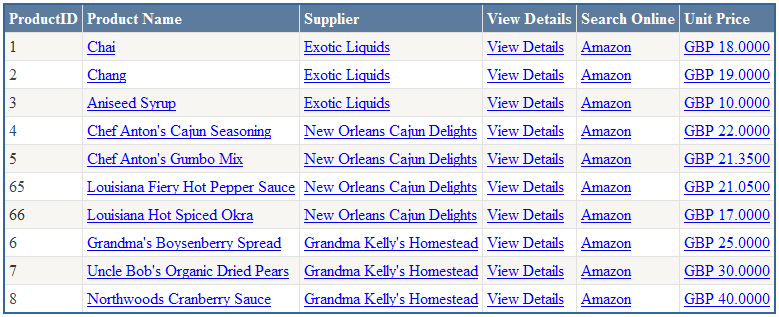
In the following tutorial, I will show you different techniques you can use to display hyperlinks in GridView. For this tutorial I am using Microsoft famous sample database Northwind and I am joining Products and Suppliers tables to display ProductID, ProductName, UnitPrice, SupplierID and CompanyName in the GridView.

Table of Contents
Databound hyperlink text with dynamic query string URL
<asp:HyperLinkField
DataTextField="ProductName"
HeaderText="Product Name"
SortExpression="ProductName"
DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString="ProductDetails.aspx?ProductID={0}" />
Databound hyperlink text with multiple fields in the query string URL
<asp:HyperLinkField
DataNavigateUrlFields="SupplierID, CompanyName"
DataNavigateUrlFormatString="SupplierDetails.aspx?SupplierID={0}&CompanyName={1}"
DataTextField="CompanyName"
HeaderText="Supplier"
SortExpression="CompanyName" />
Static hyperlink text with dynamic query string URL
<asp:HyperLinkField
DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString="ProductDetails.aspx?ProductID={0}"
HeaderText="View Details"
SortExpression="ProductName"
Text="View Details" />
Static hyperlink text with external URL opening in new browser window
<asp:HyperLinkField
Text="Amazon"
NavigateUrl="http://www.amazon.com/"
HeaderText="Search Online"
Target="_blank" />
Databound hyperlink text with custom format to display link text
<asp:HyperLinkField
DataTextField="UnitPrice"
DataTextFormatString="GBP {0}"
DataNavigateUrlFields="ProductID" HeaderText="Unit Price"
DataNavigateUrlFormatString="ProductDetails.aspx?ProductID={0}" />





i have data table with category, product name as columns.I give the hyperlink to the product name. when i click on particular product it will display the details such as product size, product name, and product features related to that particular product in asp.net. can any one please help me
thanks a lot
Very useful for me..Thank u so much
Nice Article 🙂
i want the asp code for using different pictures from database as hyperlink………..plz write the code!!!!!!!!!!!!
can you tell me more about this project..
i need your help…
Hi thika
what type of help you are looking for?
hi,
this is the best solution for me.
wow ! i never expect this kind of responce from your website i realy very happy to useful this.! wish u all success.
Using Hyperlink columns in GridView Example “Static hyperlink text with dynamic query string URL” passes the value of the QueryString as literal text i.e. ProductID{0} and not the value of the ProductID itself.
Thanks for give this type of tutorial, it is helpful for learning dotnet 2.0. Great articles related to gridview.